A fintech wellness app helping users identify emotional spending patterns with the help of AI.
Market Research
Core UX Challenges & Strategy
Key Features
Prototype
Engineering Collaboration
Lessons Learned
Project Overview
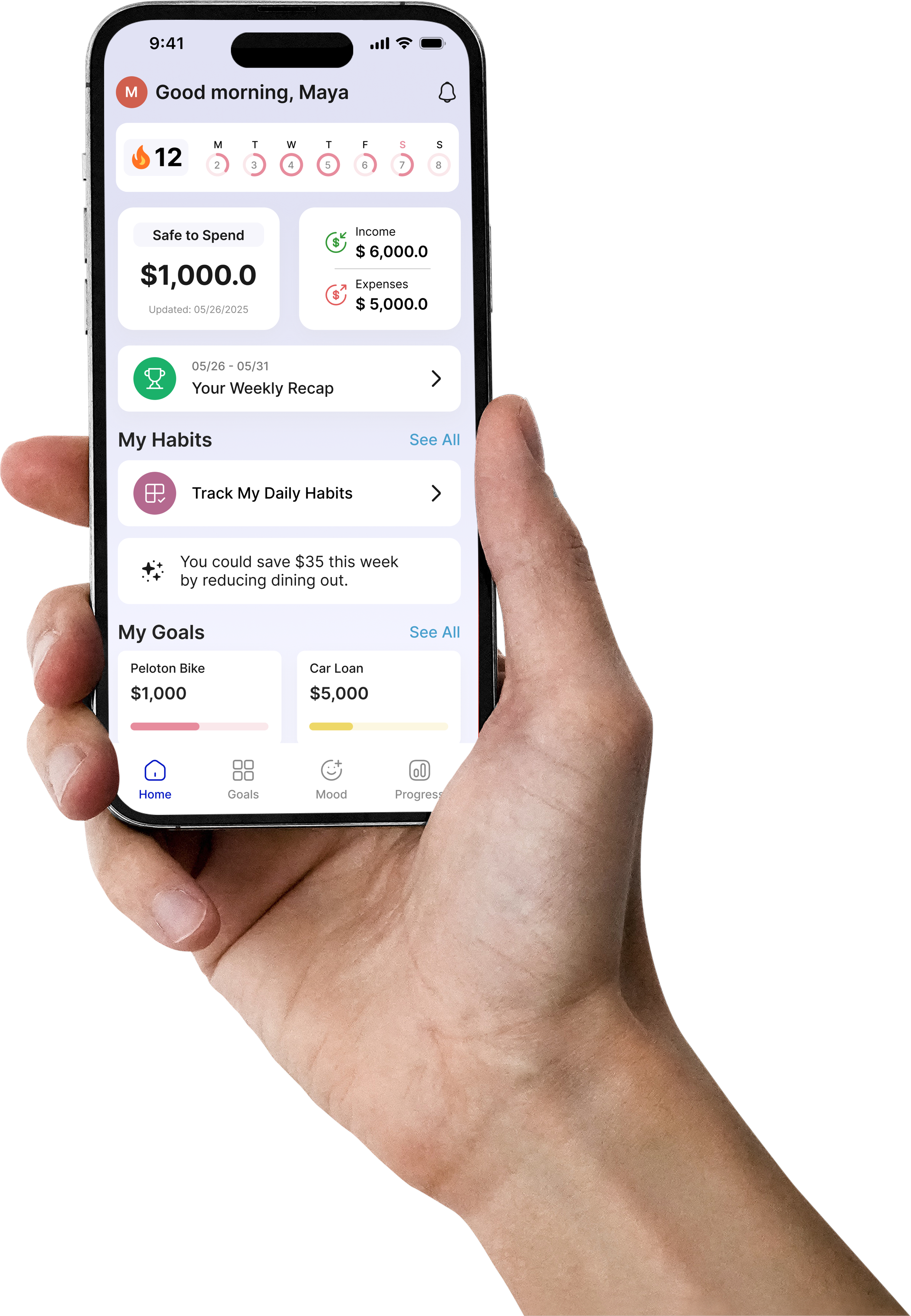
Noumi is a mobile fintech wellness app designed to help Gen Z and Millennial users better understand emotional spending and build healthier financial habits.
Unlike traditional budgeting tools that focus solely on numbers, Noumi uses AI to detect impulse purchases, forecast financial stress, and support behavior change through personalized routines and emotionally intelligent nudges.
My Role
Product Designer
Timeline
12 Weeks
Tools
Figma, Dovetail
Problem Statement
Most finance apps focus on tracking numbers, not behavior. They fail to address the emotional reasons behind spending, leaving users without the tools to understand patterns, avoid impulsive decisions, or build sustainable habits.
Solution
Noumi helps users:
Identify emotional spending patterns
Build weekly financial habits tied to personal goals
Receive real time support and feedback based on behavior
Forecast financial stress before it becomes a problem
Goals
Help users recognize and understand their emotional spending patterns
Encourage healthy money behavior through personalized, easy-to-track habits
Use past spending data to provide predictive insights and timely nudges that alert users to potential financial stress, helping them stay in control
Create an app experience that is intuitive, motivating, and emotionally aware
Launch a functional MVP integrated with live transaction data via Plaid
Project Context
12 week MVP built with a small team of designers, engineers, PMs, and data scientists.
As one of two product designers, I led user flows, visual design, feature prioritization, and early testing. I collaborated closely with engineering to ensure technical feasibility and cohesive handoff.



Market Research
Using multiple research methods, I uncovered market gaps and revealed how existing products were falling short of user needs.
of U.S. adults say money negatively impacts their mental health
43%
of Americans make mostly unplanned purchases, spending an average of $281.75 per month
73%
of consumers have made impulsive purchases to cope with stress, anxiety, or depression
52%
Competitor Analysis
I analyzed a range of finance and coaching apps to understand how others approach money management, emotional support, and behavior change.
While many tools performed well in either budgeting or gamified habit tracking, few successfully combined emotional intelligence with real-time, personalized guidance. This revealed a clear opportunity to create a more holistic, human-centered experience.
Key Gaps Identified:
One-size-fits-all advice that lacks emotional or financial context
Gamification features without meaningful coaching or accountability
Disconnected user flows that make managing money feel overwhelming or impersonal
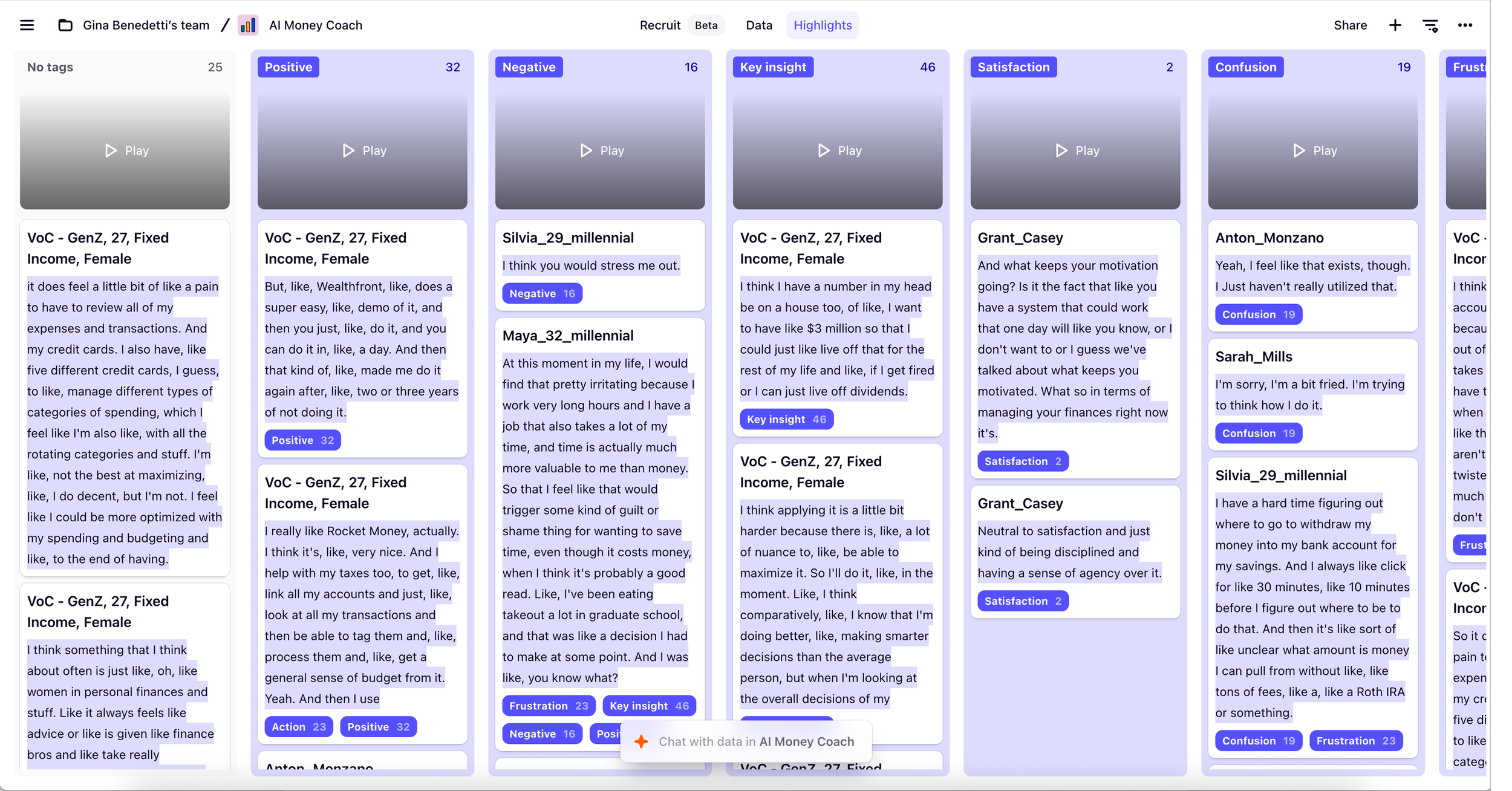
Interviews
We conducted a mix of in-person and virtual interviews with 25 participants between the ages of 25 and 35. Conversations focused on spending habits, emotional triggers, and experiences with existing budgeting tools.
Interview recordings were uploaded to Dovetail, where I used its AI-powered features to transcribe, summarize, and categorize responses.
From there, I created affinity maps to identify recurring patterns and emotional themes that shaped the product direction.
Research Insights
1. Emotional spending is real
Stress, boredom, and burnout often drive impulse purchases. Users want timely support when they are most vulnerable.
2. Data feels scattered
With multiple apps and disconnected tools, users struggle to see a clear picture of their finances.
3. Simplicity matters
Busy users prefer automation and smart defaults over manual tracking and input-heavy tasks.
4. Tone builds trust
Judgmental or clinical language turns users away. They respond better to calm, supportive guidance that feels human and empathetic.
Key Features
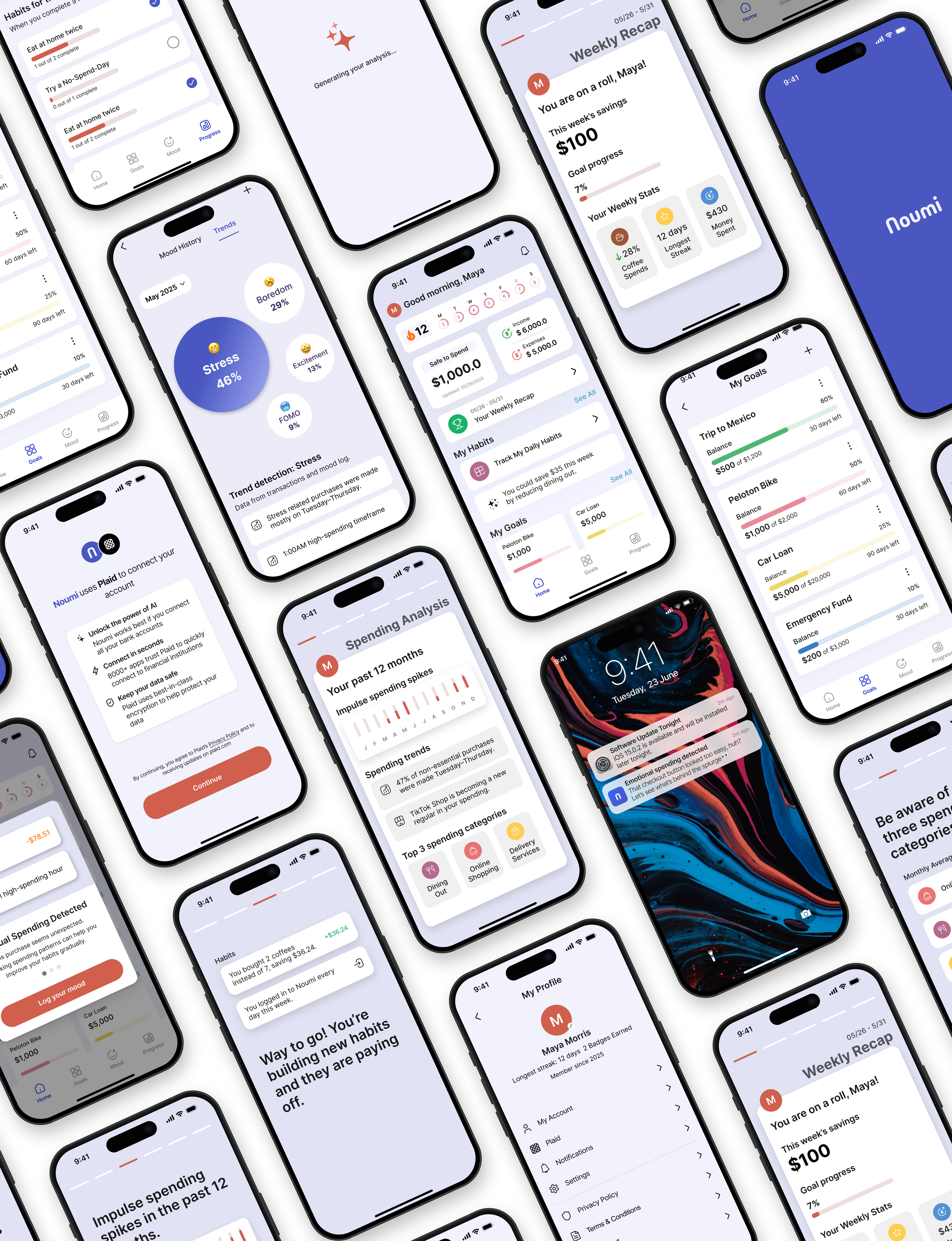
These 4 features formed the foundation of the MVP, each grounded in user research and designed to support emotionally aware financial wellness.
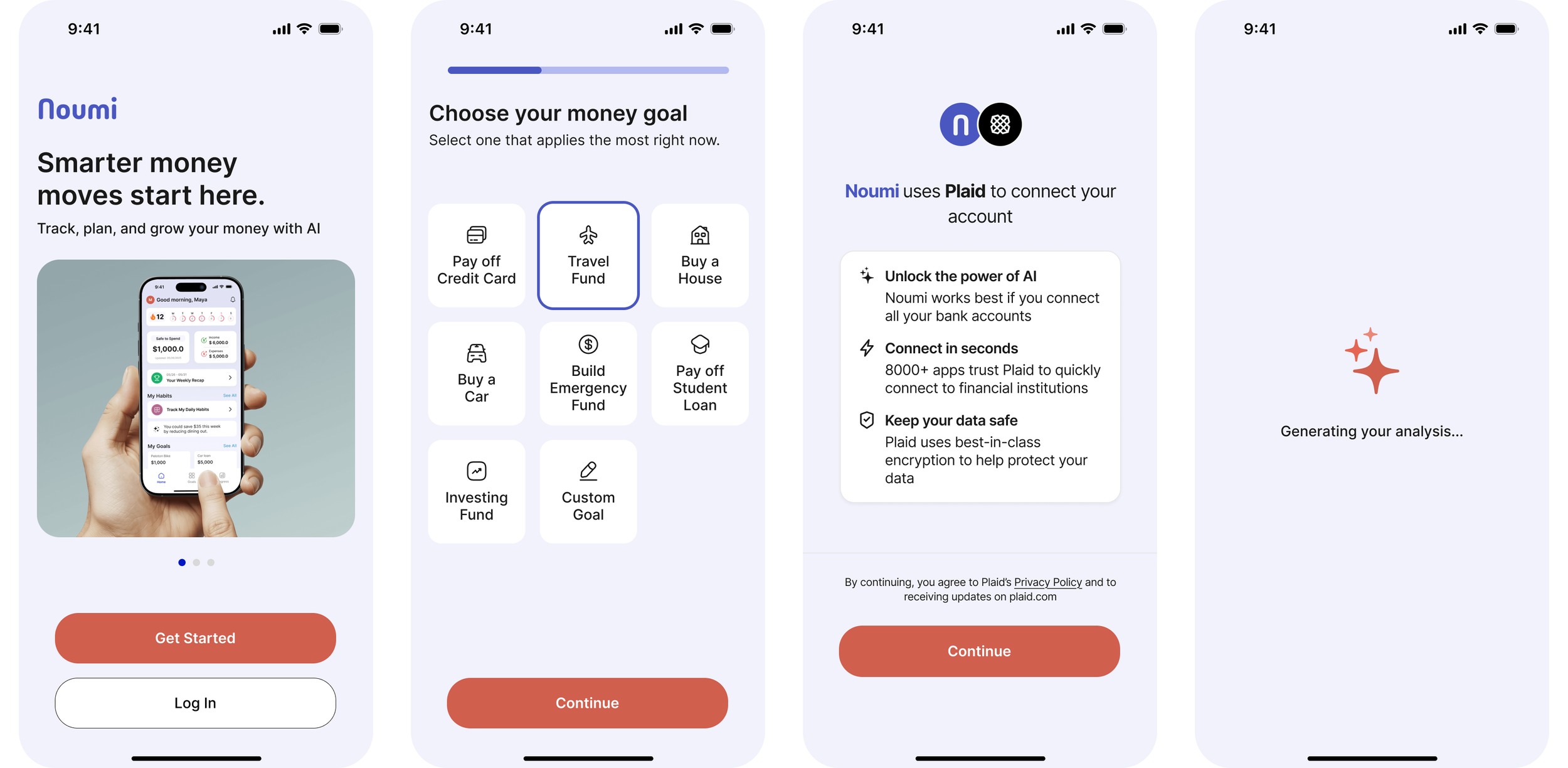
Onboarding Quiz
Financial Forecast
Habit tracking and streaks
Impulse spending detection
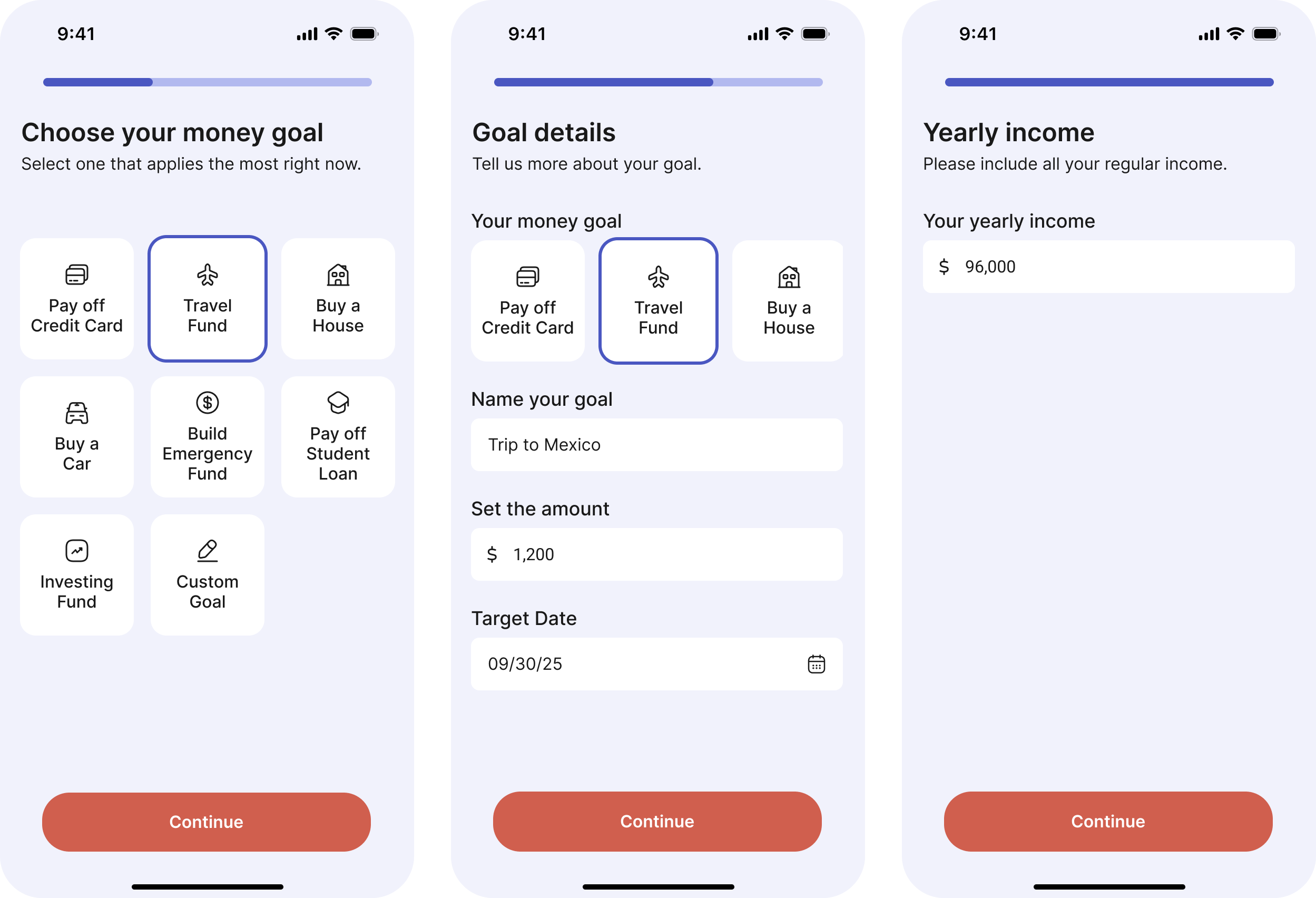
Onboarding quiz
Goal: Personalize the experience from the beginning
Before syncing financial data, users complete a short quiz to set their top money goals such as saving budgeting or paying off debt. This allows the app to tailor habit plans and set the foundation for coaching and nudges.
Uses friendly simple language to make goal setting feel approachable
Enables instant personalization based on user intentions not just spending patterns
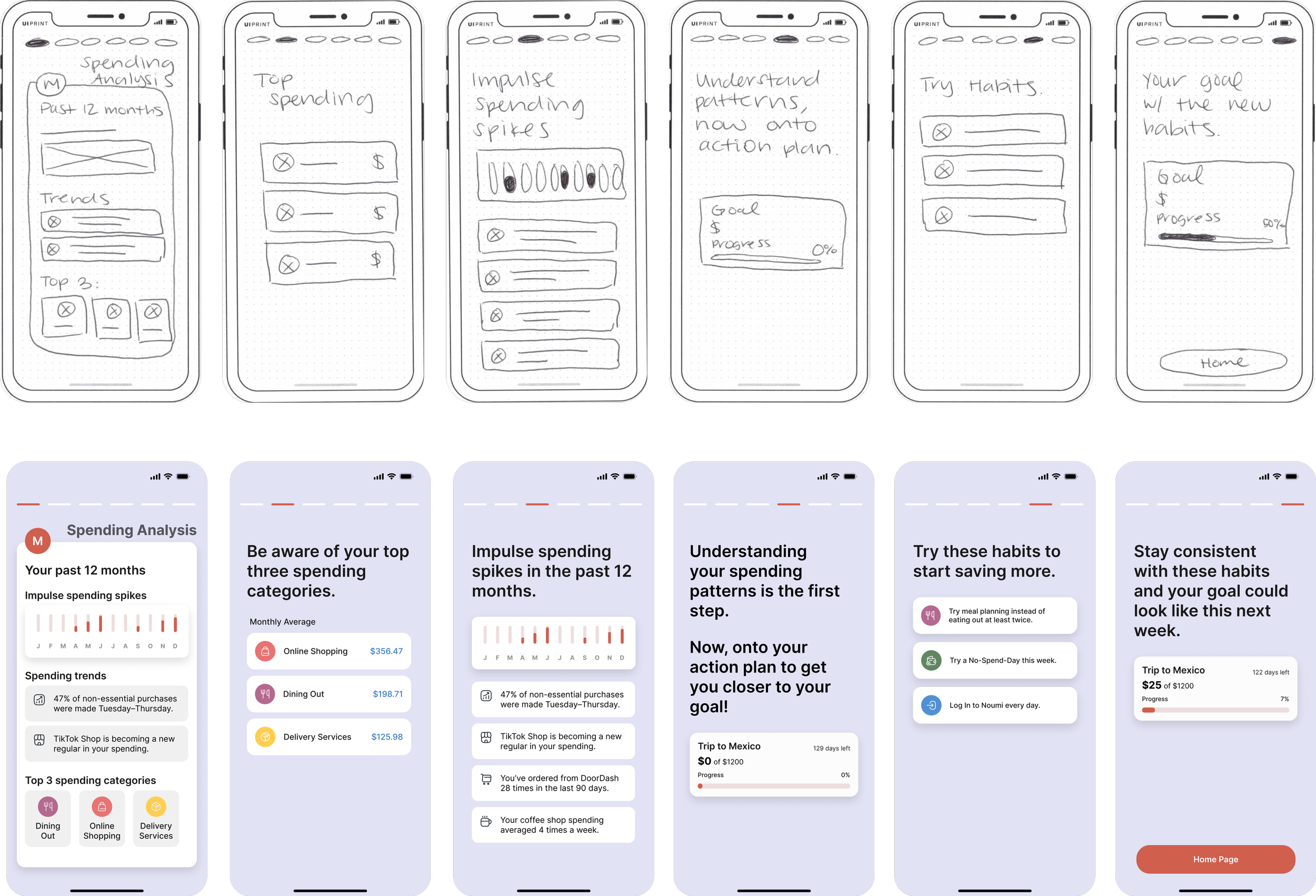
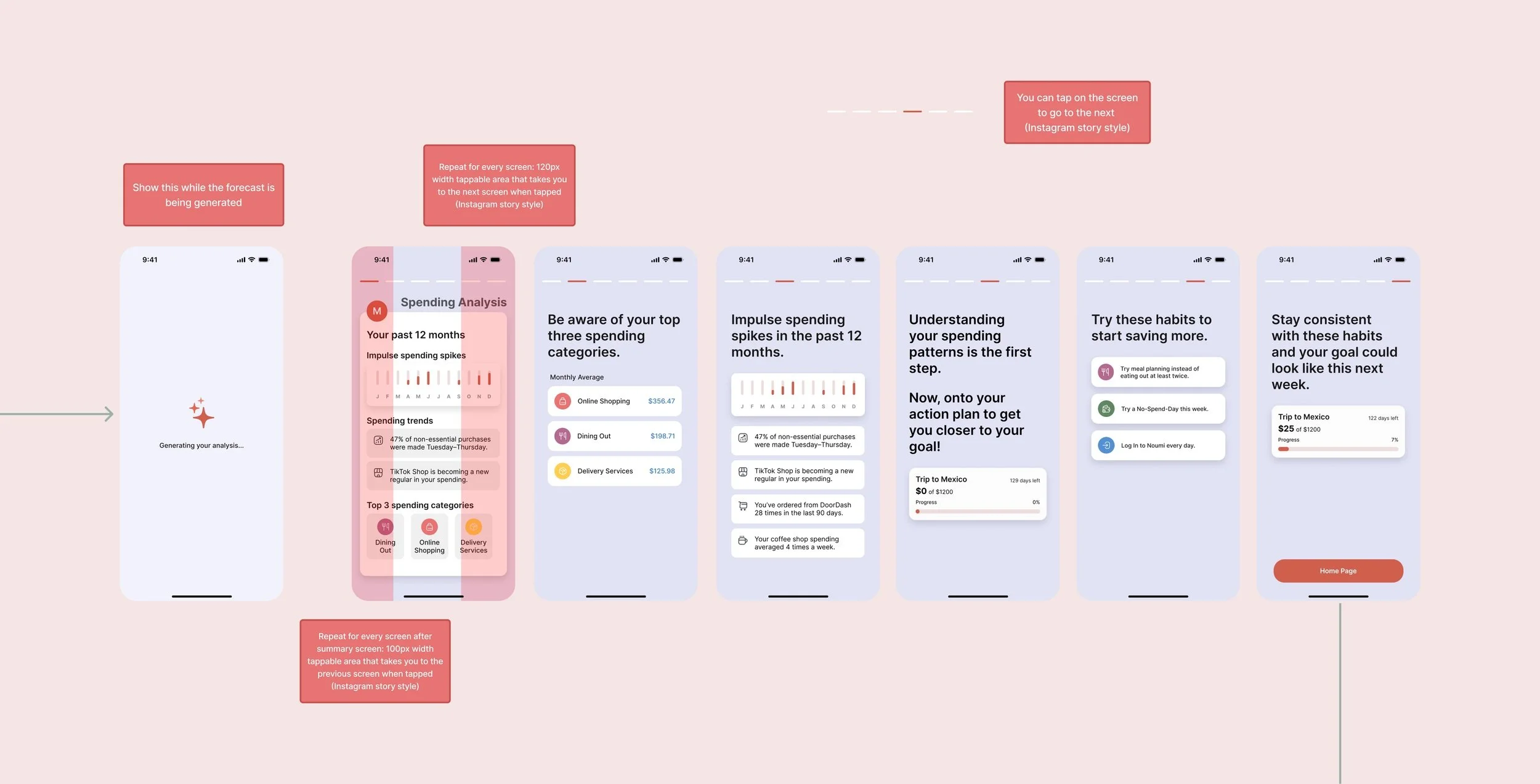
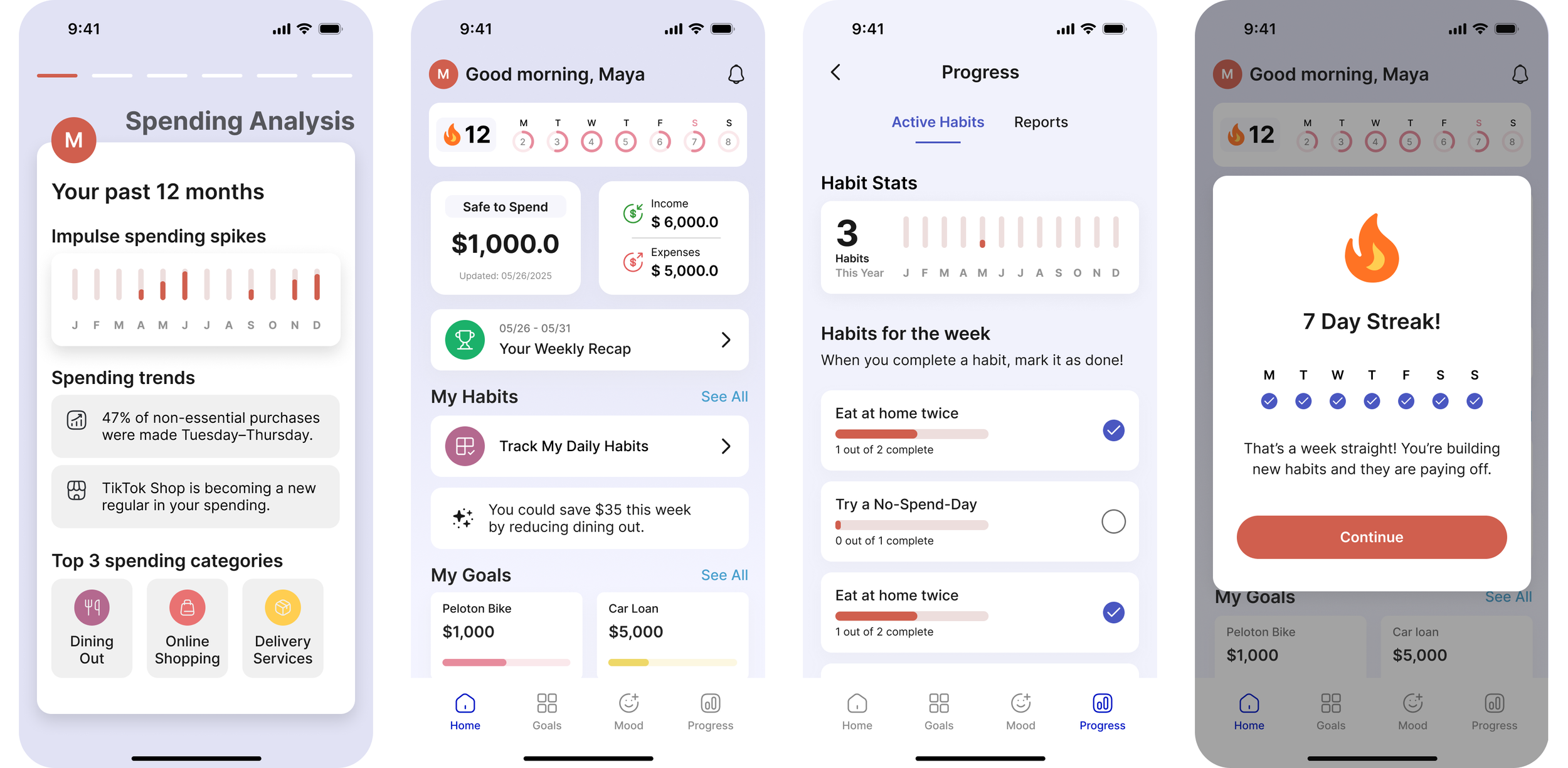
Financial forecast
Goal: Help users visualize their spending habits
Once the users connect their bank account through Plaid, Noumi analyzes 12 months of transactions and generates a spending analysis.
Top spending categories
Impulse spending recognition
Familiar design: Instagam story/Spotify wrapped inspired analysis
Data driven habit suggestions
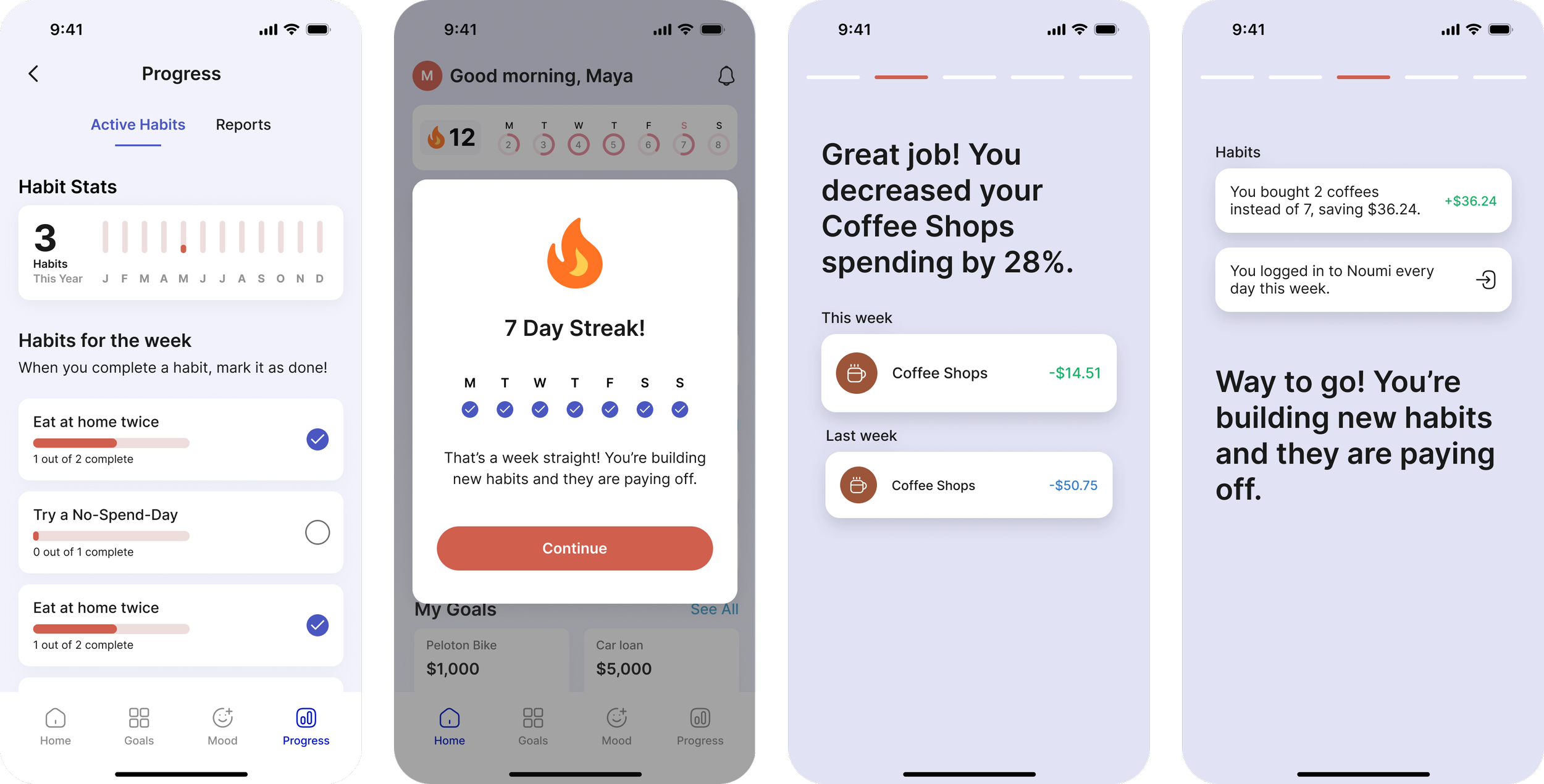
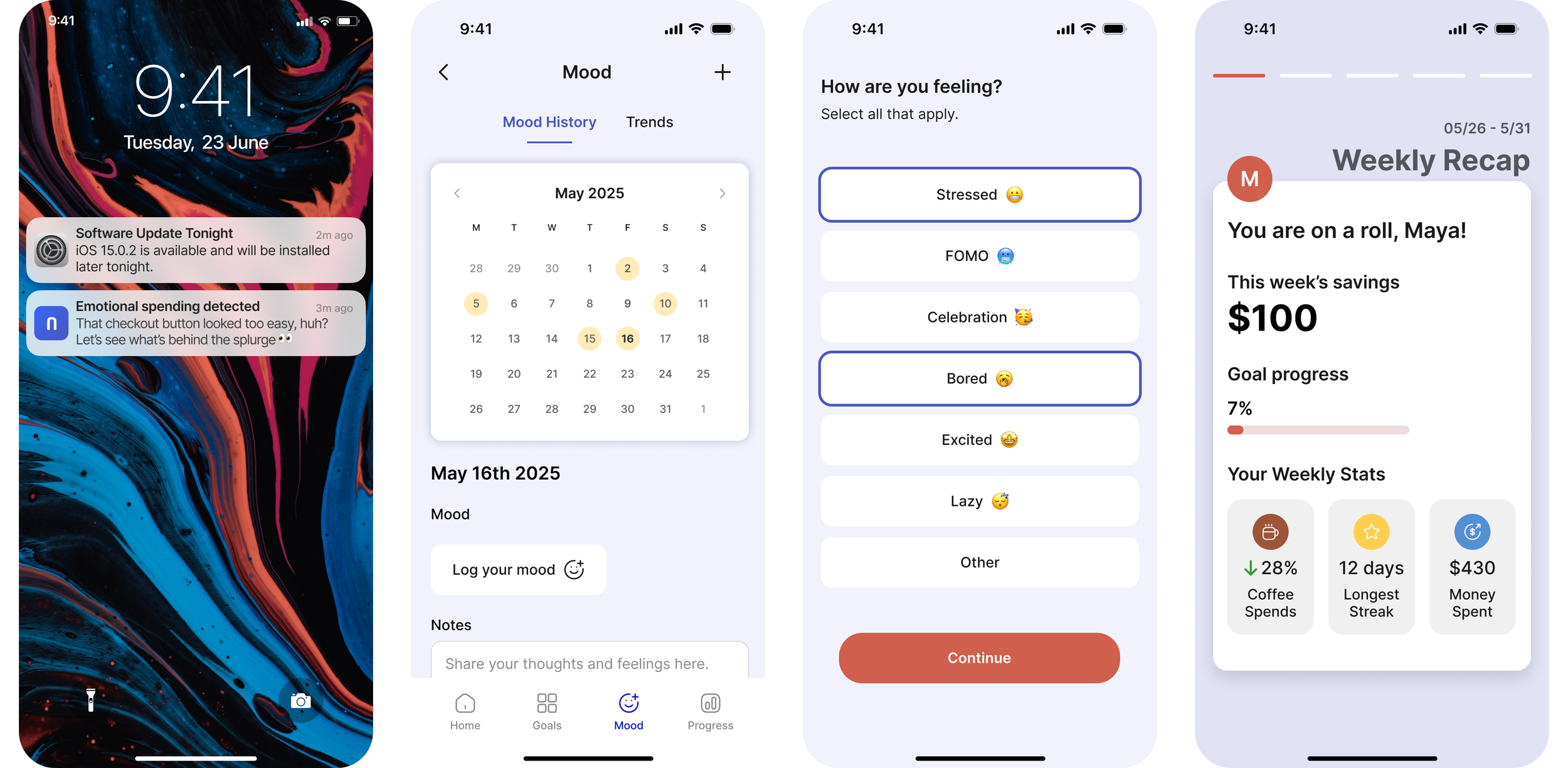
Habit tracking and streaks
Goal: Help users build better money habits through small, consistent actions
Users receive personalized habits based on their spending patterns and financial goals. Completing daily habits adds to their streaks, making progress feel rewarding and visible. Weekly recaps highlight successful habits and reinforce positive behavior over time.
Habits tailored to real user behavior and goals
Streaks add motivation and a sense of momentum
Weekly recaps reinforce progress and celebrate consistency
Simple tap-to-complete interactions for ease and clarity
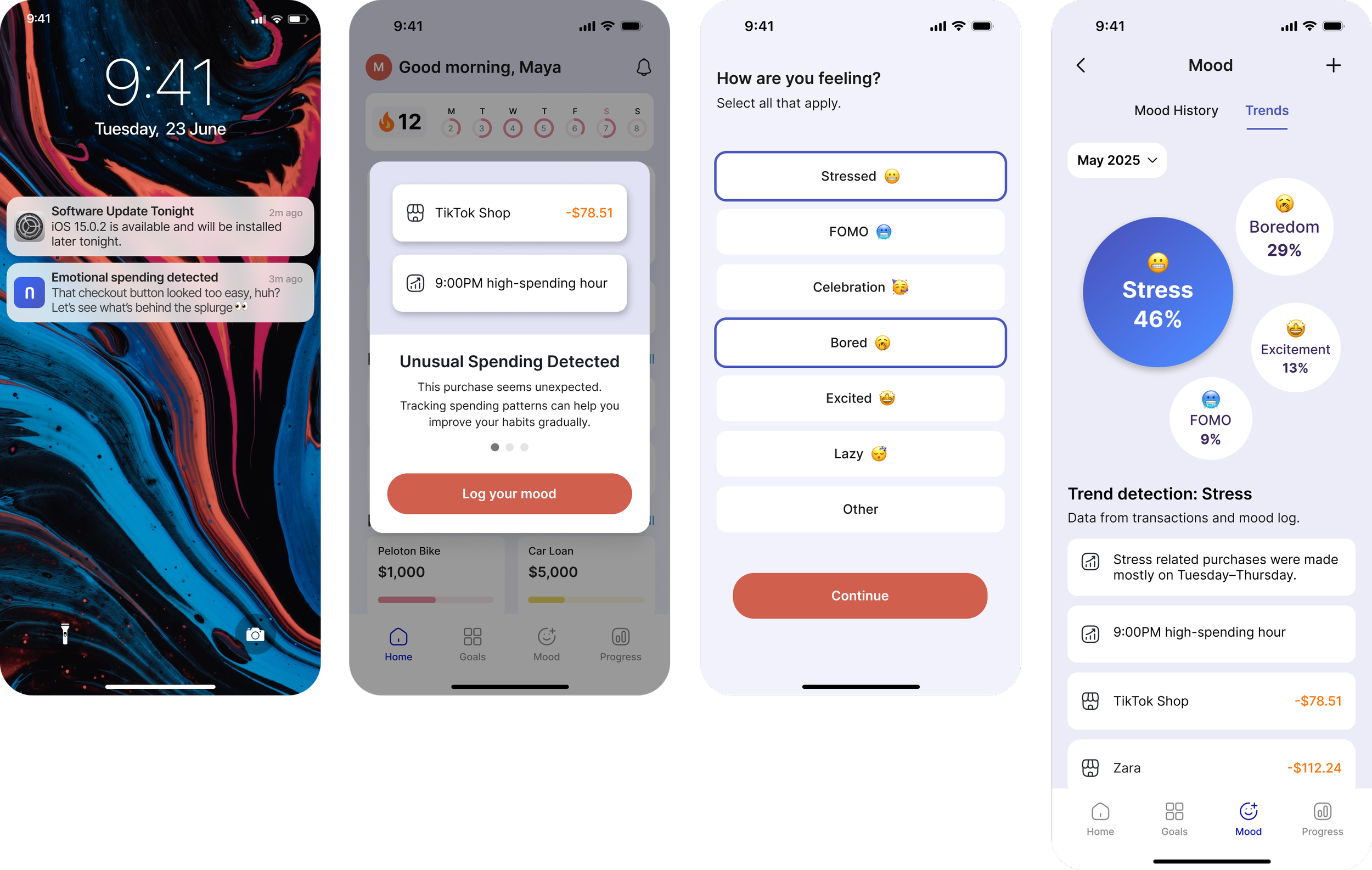
Impulse spending detection
Goal: Help users connect emotions to spending habits
Noumi flagged potential impulse purchases based on time, frequency, and amount. Users were gently prompted to reflect on what might have triggered the spend. These check ins helped build emotional awareness and trained the AI to deliver more personalized nudges and habit suggestions.
Micro check ins after emotional spend moments
Calm, supportive tone with no judgment
AI adapts over time based on user behavior and feedback
Core UX Challenges & Strategies
Designing Noumi required more than clean screens and smooth flows. We had to consider emotion, timing, and trust, while when working with sensitive financial and behavioral data. These challenges shaped our approach to the user experience.
(Interactive Prototype)
1. Designing with emotion in mind
This was not just a budgeting tool. We needed to help users notice patterns tied to stress or boredom. The tone had to be calm, supportive, and never judgmental.
2. Translating AI into everyday guidance
Behind the scenes, we used machine learning to flag impulse spending and forecast financial stress. Our job as designers was to make those insights feel helpful and understandable. The AI needed to feel like a quiet guide, not a black box.
3. Supporting habit change
Building money habits is hard without momentum. We designed features that made small wins visible and rewarding. Things like weekly goals, visual streaks, and timely nudges helped users stay consistent.
4. Reducing mental load
Our audience often feels overwhelmed by money tools. We kept the interface clean and approachable, surfacing just the right information at the right time.
Core UX Challenges & Strategies
Designing Noumi required more than clean screens and smooth flows. We had to consider emotion, timing, and trust, while when working with sensitive financial and behavioral data. These challenges shaped our approach to the user experience.
1. Designing with emotion in mind
This was not just a budgeting tool. We needed to help users notice patterns tied to stress or boredom. The tone had to be calm, supportive, and never judgmental.
2. Translating AI into everyday guidance
Behind the scenes, we used machine learning to flag impulse spending and forecast financial stress. Our job as designers was to make those insights feel helpful and understandable. The AI needed to feel like a quiet guide, not a black box.
3. Supporting habit change
Building money habits is hard without momentum. We designed features that made small wins visible and rewarding. Things like weekly goals, visual streaks, and timely nudges helped users stay consistent.
4. Reducing mental load
Our audience often feels overwhelmed by money tools. We kept the interface clean and approachable, surfacing just the right information at the right time.
Engineering Collaboration
Strong design is built in partnership with engineering. My handoff process is structured, communicative, and optimized for efficient implementation.
How Noumi Works (Under the Hood)
Design Handoff
Quality Assurance
How Noumi Works (Under the Hood)
Noumi’s backend processes live financial data to deliver intelligent, personalized insights. At a high level:
Bank transactions are pulled via Plaid and stored in a PostgreSQL database
Machine learning models classify emotional spending and forecast financial stress
Large language models (GPT-4) generate personalized habit plans and weekly summaries
A nudge engine delivers behavior-based push notifications through FastAPI middleware
All insights surface in the mobile app in real time, with coaching tailored to each user
Design Handoff
I delivered dev-ready Figma files with organized layers, components, and clear documentation. Specs, copy, and edge cases were annotated directly in the file.
Image example: Figma file with annotations and redlines
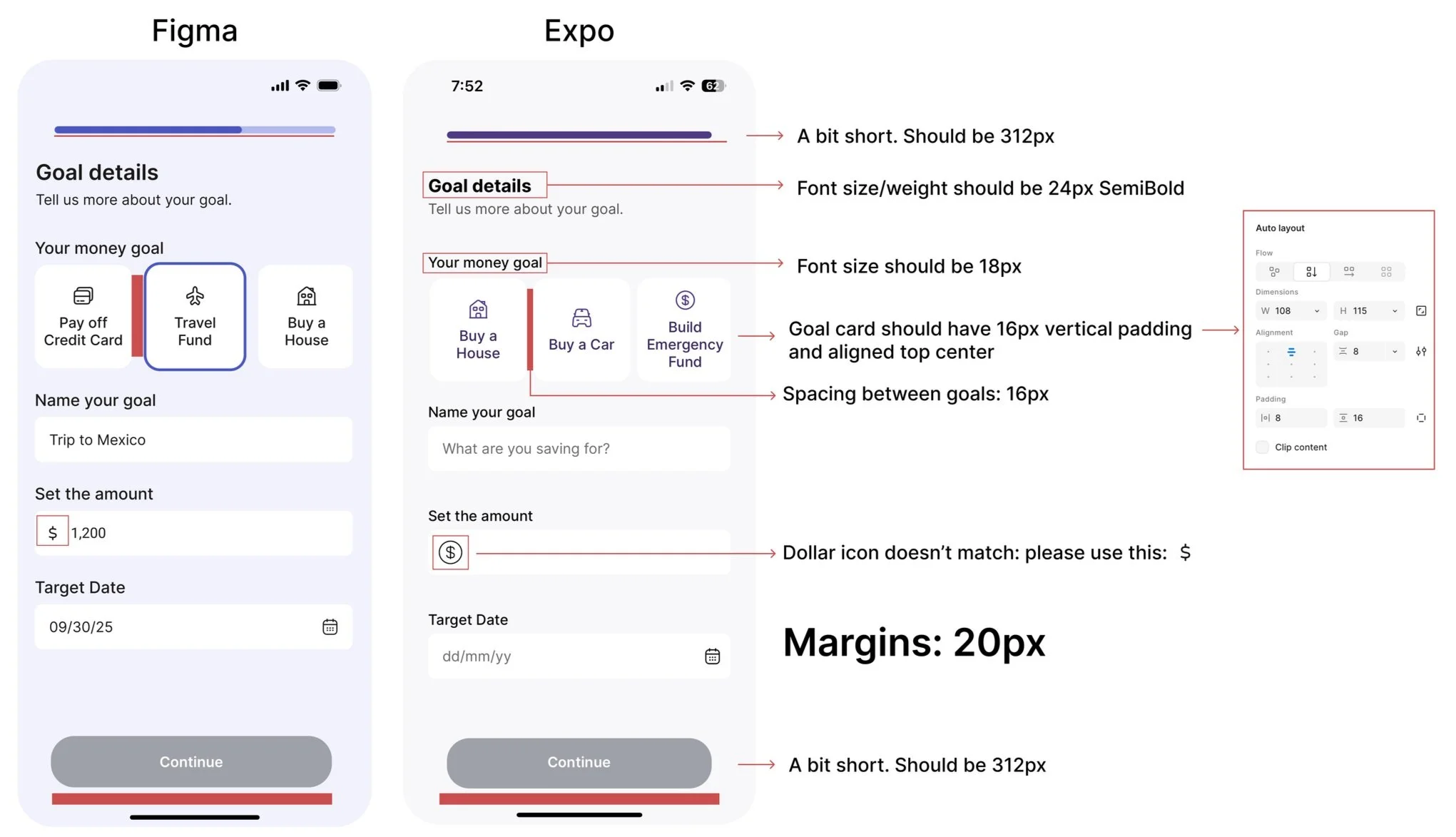
Quality Assurance
I worked closely with front-end engineers to review staging builds and identify UI bugs, spacing issues, or missed states to ensure consistency.
Image example: Screenshots of UI issues with notes and resolution updates
Designing UX for AI-Driven Products
Lessons Learned
1. Designing for the MVP means making strategic trade-offs
This project reinforced the need to prioritize features for the MVP. Limited time and development capacity meant focusing on those that deliver the most value. I learned to evaluate features by impact versus effort and align design choices with product goals and technical feasibility.
2. Flexibility is a design skill
The project’s shifting scope required adaptability. I learned to iterate quickly without sacrificing quality, using feedback loops to maintain momentum and clarity despite changing requirements.
3. Transparency is key to building trust in AI
Users are often skeptical of AI, especially around personal finance. I learned to design with transparency by clearly explaining when and why AI insights appear. Small, clear explanations helped users feel informed and in control rather than monitored by an unknown.